by Franklin Garcia | Sep 11, 2012 | Presentaciones
El uso de estilos permite reutilizar definiciones a lo largo de las diferentes pantallas y hace más fácil su actualización. Una herramienta eficaz en aplicaciones de muchas pantallas. CI 2354 Estilos on Prezi
by Franklin Garcia | Jul 27, 2011 | Android, Blog
El episodio 4 contó con la presencia de Pablo Castro, quien tiene un año trabajando con el markup de la intefaz de Android. Prmiero se habló de como se trabaja en equipo en Possible Worldwide para desarrollar aplicaciones para Android. Luego Pablo nos comentó, como...

by Franklin Garcia | Dec 2, 2010 | Android, Blog
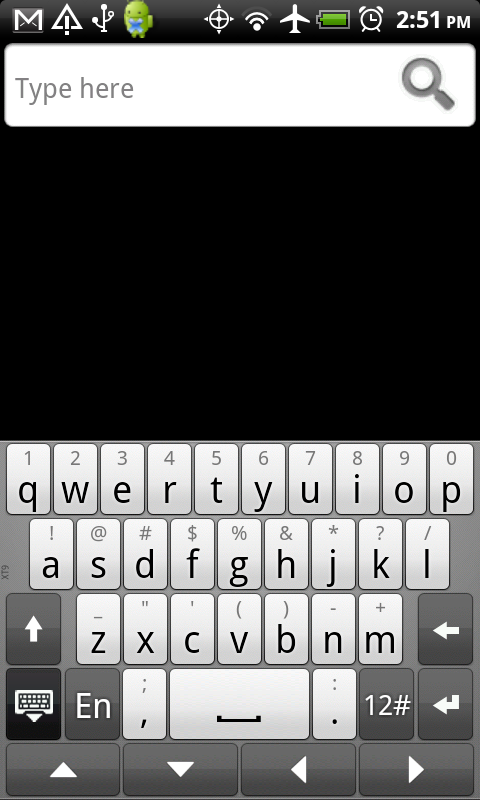
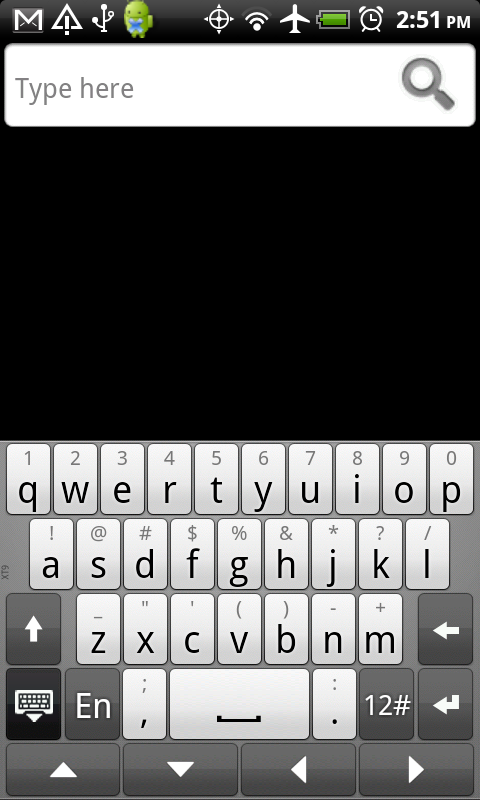
Normalmente, los campos editables de texto vienen acompañados de otros componentes como botones, imagenes, para ejecutar alguna acción. Pero puede que en algún momento ocupen hacer que su aplicación luzca como esto: La respuesta para la ingcógnita de ¿Cómo se hace? es...