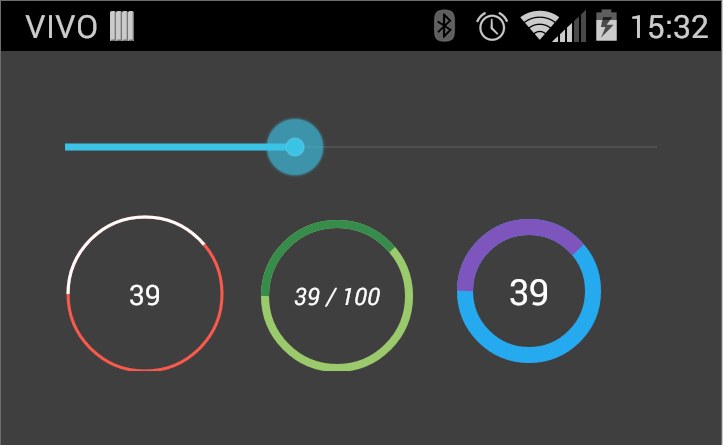
Finalmente uno de mis objetivos de este año (arrastrado del anterior) ha sido cumplido. Publicar una librería...
Android
Problemas Guava + Proguard
Para los que vieron los post sobre usar Google App Engine Endpoints para un App en Android (sí, yo sé que debo la...
Parte 1: Android + AppEngine + Cloud Datastore
Introducción La aplicaciones móviles van evolucionando y ahora más que nunca deben ofrecer valor agregado con la...
Nine Patch Remotos
Una de las herramientas más útiles dentro del arsenal del framework de Android son las imagenes nine-patch. Estas...
Código de FireNFC liberado
Hace unos meses, publiqué una aplicación, que era una prueba de concepto sobre el uso de NFC en juegos interactivos....
Barcamp – Diseño y Desarrollo para Android
Presentación para el primer BarcampCR 1/2/2013, Universidad Católica. San José, Costa Rica.
Interceptar “clics” de un link en un TextView
Se me solicitó en un proyecto, mostrar una ventana de dialogo al usuario, cuando este hiciera clic en un link...
Google IO 2012
Segundo año que tengo la oportunidad para asistir al Google IO. Con un poco de suerte y ahorrando para este evento se...
Manejando cambio de orientación con un Progress Dialog
Puede que tengamos una pantalla, que en algún momento ejecute un cambio o solicitud de manera asíncrona. Para esto...